Technologie
Les Zones de Grille CSS : Maîtrisez l’Art de la Mise en Page !
CSS Grid support has been widely available since March 2017 in all major browsers. Yet, here we are in 2024, and I still see few people using the grid template areas feature. It’s no surprise that many avoid template areas as making sense of the grid is challenging enough. In this interactive article, I aim

Technologie
Le support de CSS Grid est largement disponible depuis mars 2017 dans tous les navigateurs majeurs. Pourtant, en 2024, il est encore rare de voir des utilisateurs tirer parti de la fonctionnalité des zones de modèle de grille.
Il n’est pas surprenant que beaucoup évitent les zones de modèle, car comprendre la grille peut s’avérer complexe. Dans cet article interactif, je vais éclairer cette fonctionnalité et, espérons-le, vous convaincre de l’utiliser plus souvent. Une fois que vous aurez saisi la simplicité et la puissance des zones de modèle, vous serez peut-être amené à les utiliser plus fréquemment.
Introduction
Prenons un exemple de mise en page en grille avec trois colonnes.
.page {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 1rem;
}Pour positionner les éléments enfants dans la grille, il est nécessaire de spécifier le numéro de ligne pour chaque élément en utilisant grid-column.
.item-1 {
grid-column: 1 / 3;
}
.item-2 {
grid-column: 3 / 4;
}Voici le résultat.
À première vue, cela semble correct et fonctionne comme prévu. Mais avez-vous réfléchi à la manière dont j’ai déterminé les numéros de ligne ? Personnellement, je n’aime pas toujours ouvrir les outils de développement pour activer les numéros de ligne afin de placer les éléments où je le souhaite.
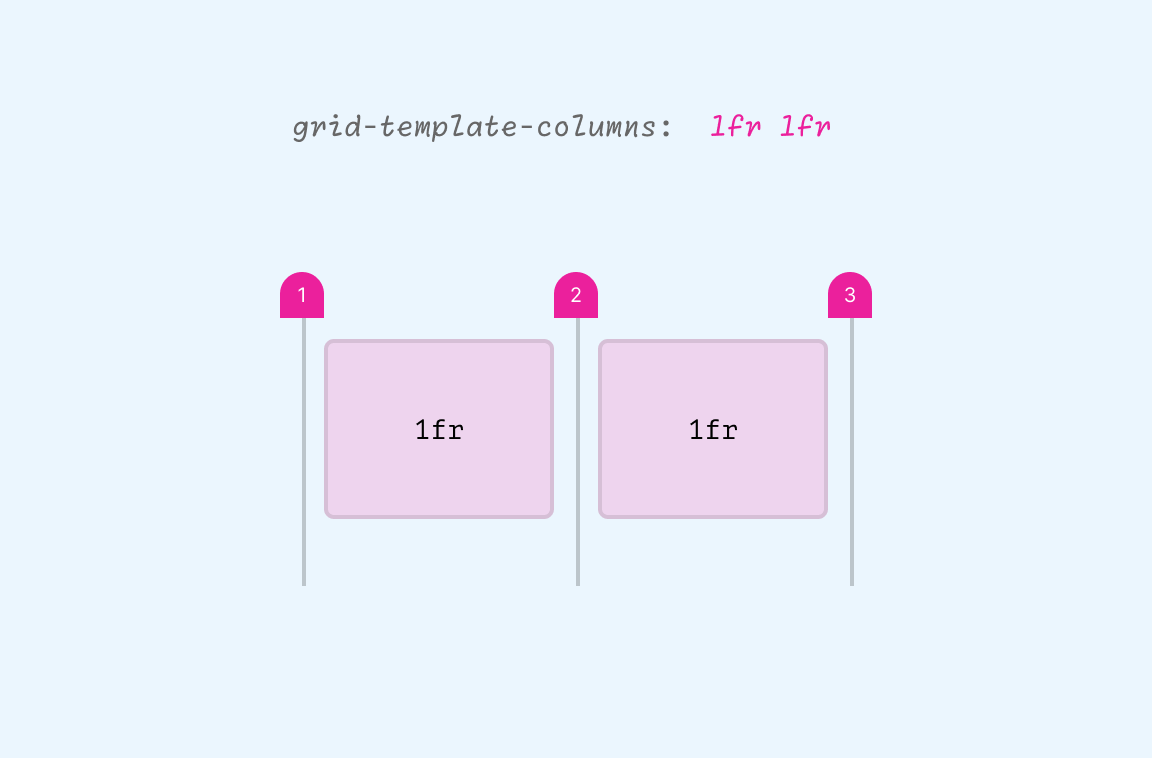
Les numéros de ligne ressemblent à ceci :
Vous ne pouvez pas voir les numéros de ligne tant que vous n’inspectez pas l’élément dans les outils de développement du navigateur. Faisons un petit quiz.
Considérez la grille CSS suivante :
.page {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
gap: 1rem;
}Écrivez les numéros de ligne nécessaires pour placer le deuxième élément dans les trois dernières colonnes.
⚠️ Ne pas ouvrir les outils de développement, devinez par vous-même.
Si vous avez deviné correctement du premier coup, c’est super. Cependant, pour ma part, il m’arrive parfois de me tromper de numéro de ligne et de devoir ouvrir les outils de développement pour corriger cela.
Voyez l’exemple ci-dessous avec les numéros de ligne activés.
En regardant les numéros de ligne, cela semble plus simple, n’est-ce pas ? Je suis d’accord. Cela peut devenir plus compliqué si nous devons placer à la fois les colonnes et les lignes.
Allons plus loin.
Dans la démo suivante, nous avons une mise en page avec 5 colonnes et 2 lignes.
.page {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 1rem;
}Pouvez-vous deviner quels sont les numéros de ligne corrects pour placer « Élément 1 » dans les trois premières colonnes ?
Bien, la prochaine étape consiste à positionner le deuxième élément dans les trois dernières colonnes. Essayez de deviner la valeur des numéros de ligne.
Bon travail ! Pour moi, gérer les numéros de ligne n’est possible que si les outils de développement sont actifs. Souvent, mon esprit doit gérer de nombreux détails lors de la création d’une mise en page, et « imaginer » les numéros de ligne n’en fait pas partie.
Zones de grille nommées en CSS
Dans CSS Grid, nous pouvons nommer chaque zone de la grille et y faire référence dans tout le CSS. Prenons l’exemple suivant.
Exemple 1 : Problème de base
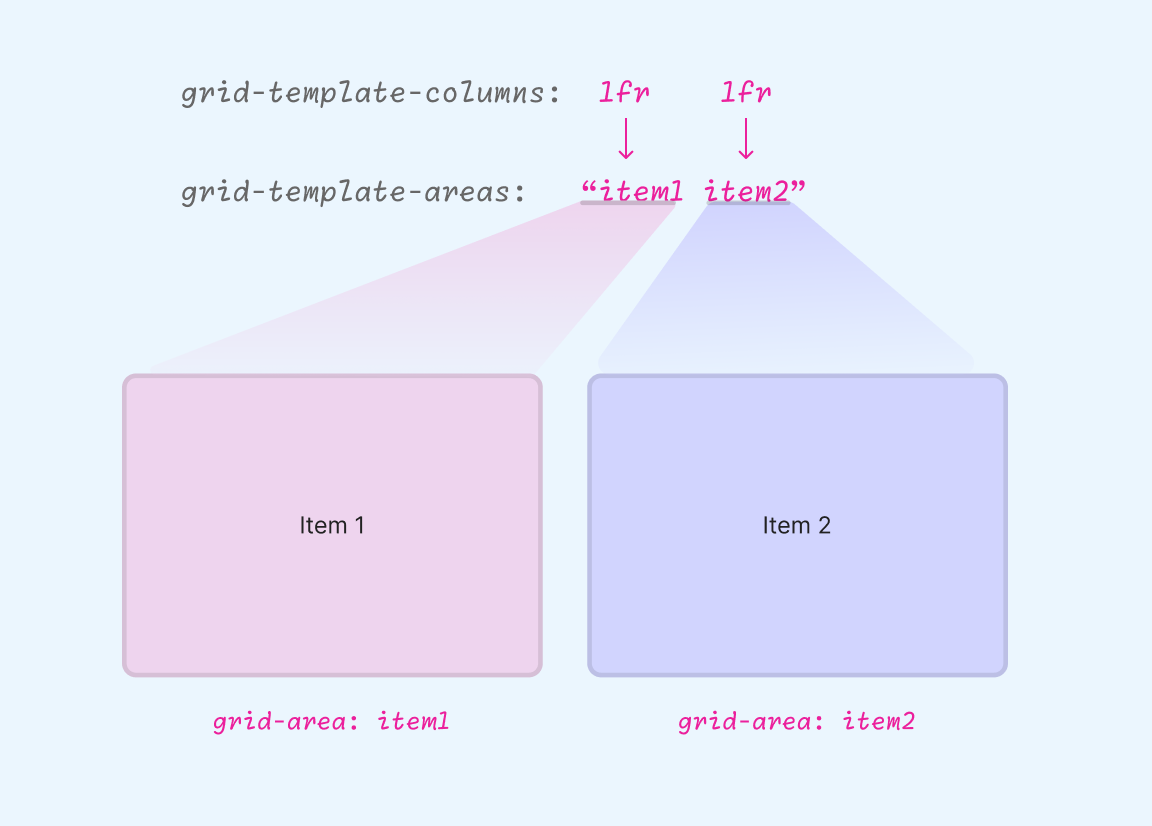
Nous avons une grille à deux colonnes. J’ai utilisé grid-template-areas pour définir une zone pour chaque élément.
.page {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-areas: "item1 item2";
gap: 1rem;
}Ensuite, je peux mapper les noms de chaque élément, respectivement :
.item-1 {
grid-area: item1;
}
.item-2 {
grid-area: item2;
}En utilisant grid-area, c’est comme si je cartographiais chaque élément de la grille à sa zone désignée. Dans l’exemple suivant, voyez comment chaque colonne est mappée à un nom de zone de grille.

Ne vous inquiétez pas si ce n’est pas encore clair, je vais l’expliquer plus en détail dans les exemples suivants.
Exemple 2 : Mise en page de cartes
Dans l’exemple suivant, nous avons une grille de 3 colonnes.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "featured featured article";
gap: 1rem;
}J’ai mappé les lignes de grille nommées de manière à donner :
- 2 colonnes pour l’article en vedette
- 1 colonne pour l’article normal
Supposons que nous ayons un composant de carte. Nous pouvons positionner cette carte soit dans la zone « mise en avant », soit dans la zone « article ».
Explorez la démo suivante et essayez de manipuler les bascules dans la propriété grid-area.
Remarquez comment la carte modifie sa position et sa taille ? Nous changeons les numéros de ligne en utilisant uniquement la propriété nommée grid-area.
Dans les sections suivantes, je vais détailler la syntaxe des zones de grille et vous guider à travers divers exemples et cas d’utilisation.
Règles des zones de modèle de grille
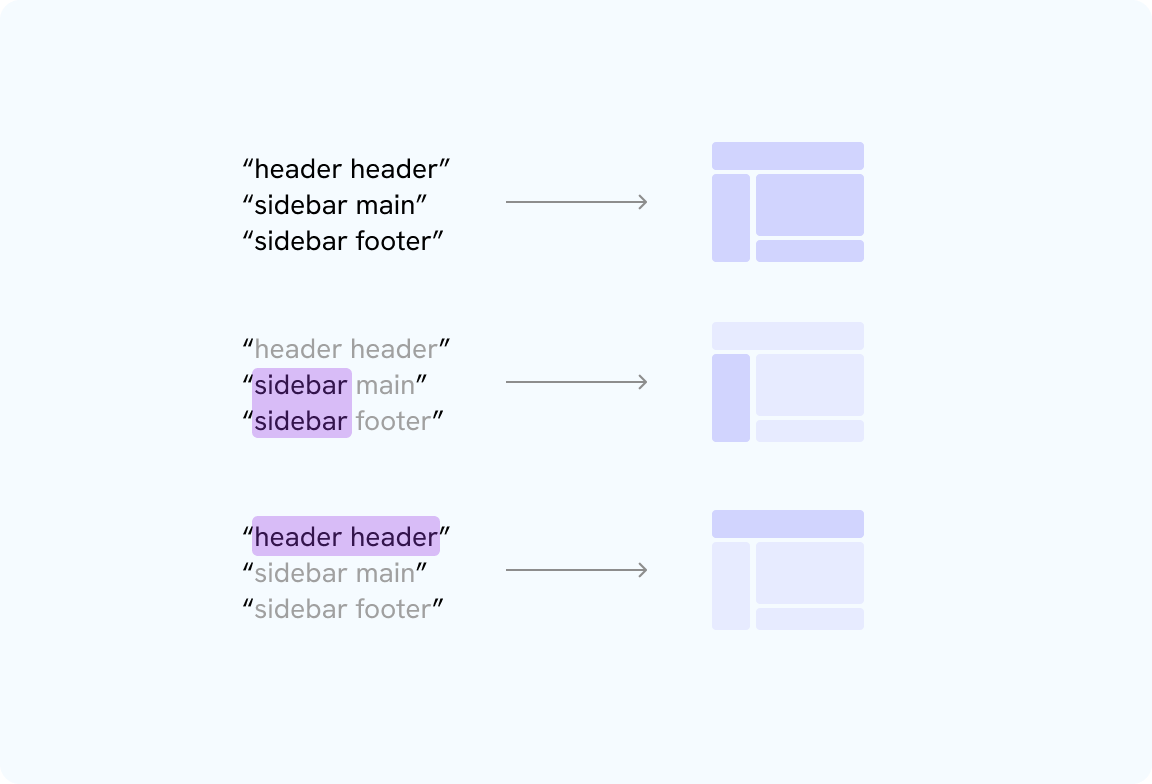
La zone définie doit avoir une forme rectangulaire
Une zone définie doit avoir une forme rectangulaire dans le code.
/* Ceci est invalide */
.layout {
grid-template-areas:
"header header"
"sidebar main"
"header footer";
}
/* Ceci est valide */
.layout {
grid-template-areas:
"header header"
"sidebar main"
"sidebar footer";
}Consultez l’illustration suivante :
Toutes les zones doivent être définies
Lorsque vous utilisez grid-template-areas, toutes les zones doivent être définies, même si vous ne les utiliserez pas toutes.
/* Ceci est invalide */
.layout {
grid-template-areas:
"header header"
"sidebar main"
"header";
}
/* Ceci est valide */
.layout {
grid-template-areas:
"header header"
"sidebar main"
"sidebar footer";
}Syntaxe du modèle de grille
Pour utiliser les zones de modèle CSS, nous devons définir les zones de grille via la propriété grid-template-areas. Voici les points essentiels à retenir :
- Elle peut accepter plusieurs chaînes de zones.
- Une chaîne signifie un agencement unidimensionnel (uniquement en colonne).
- Plusieurs chaînes de zones signifient un agencement multidimensionnel (colonnes et lignes).
Ce que j’apprécie avec les zones de grille, c’est qu’elles nous offrent une visualisation de la grille en CSS.
Exemple de syntaxe de zone de grille 1
Dans cet exemple, nous avons une grille unidimensionnelle avec deux colonnes. La première est fixe et l’autre s’adapte à l’espace disponible.
.element {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-areas: "aside main";
gap: var(--gutter-1);
}Consultez l’illustration suivante :
Une fois les zones de modèle définies, nous pouvons les référencer en CSS et attribuer chaque zone nommée à son élément désigné en utilisant la propriété grid-area.
.aside {
grid-area: aside;
}
.main {
grid-area: main;
}Cet exemple constitue une base simple pour l’article. Continuez à lire pour découvrir pourquoi les zones nommées sont puissantes dans les exemples suivants.
Exemple de syntaxe de zone de grille 2
En nous basant sur l’exemple précédent, nous devons ajouter un pied de page à la mise en page de la grille. Que devons-nous faire ?
Nous pouvons ajouter une autre chaîne de zone à grid-template-areas.
Lorsque nous définissons plusieurs valeurs de chaînes de zones pour les zones de modèle de grille, des lignes de grille implicites sont créées automatiquement.
.element {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-areas:
"aside main"
"footer footer";
gap: var(--gutter-1);
}Visualisation de la grille CSS
Essayez d’imaginer la grille en fonction des zones définies ci-dessus. Pouvez-vous la deviner ?
Lorsque nous ajoutons plusieurs chaînes de zones dans grid-template-areas, il est conseillé de les empiler sur plusieurs lignes, car cela facilite leur visualisation.
.element {
/* autres styles */
grid-template-areas:
"aside main"
"footer footer";
}Chaque chaîne de zone représente une ligne dans la grille, semblable à un tableau.
Exemple de syntaxe de zone de grille
Nous pouvons modifier la disposition simplement en changeant le grid-template-areas pour le conteneur principal. Le CSS suivant reste constant, il suffit de modifier la chaîne de zone de la grille.
.aside {
grid-area: aside;
}
.main {
grid-area: main;
}
.footer {
grid-area: footer;
}Consultez la démo suivante et essayez de modifier la disposition.
.page {
grid-template-areas:
"aside main"
"footer footer";
}En modifiant la chaîne grid-template-areas, l’ensemble de la disposition se met à jour automatiquement, en utilisant les mêmes noms de grid-area (aside, main, footer). Cela centralise le contrôle de la mise en page, rendant les ajustements simples et efficaces.
Dans l’exemple suivant, nous pouvons changer la disposition des éléments de l’interface utilisateur simplement en mettant à jour la ou les chaînes grid-template-areas.
Essayez de changer la valeur du menu déroulant et observez ce qui se passe. Remarquez à quel point cela ressemble à une cartographie de la disposition.
grid-template-areas:
« aside main » « footer «
Cellules de grille vides
Nous pouvons définir une cellule vide en ajoutant un ou plusieurs points. Par exemple :
.element {
/* autres styles */
grid-template-areas:
"aside main"
"... footer";
}Les points « … » ici représentent une cellule vide dans la grille. Voyons cela en action :
Un exemple montrant une cellule de grille vide
grid-template-areas:
« aside main » « footer «
Lignes de grille nommées en CSS
Introduction
Lorsque j’ai découvert les lignes de grille nommées, j’ai vu des choses comme ceci :
.layout {
grid-template-columns: [full-start] 1fr
[content-start] 2fr
[content-end] 1fr [full-end];
}Je ne comprenais pas si les suffixes *-start ou *-end étaient des noms personnalisés de l’auteur ou générés par le navigateur. En général, cette syntaxe peut prêter à confusion, mais elle est utile dans certains cas. Je vais essayer de l’expliquer clairement dans cette section.
Dans l’exemple suivant, nous avons une grille avec trois colonnes.
.layout {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
gap: 1rem;
}Dans une grille, le nombre de lignes est égal au nombre de colonnes plus un. Si nous avons 3 colonnes, alors nous aurons 4 lignes de grille.
Consultez l’exemple suivant :
Imaginons que nous souhaitions déplacer un élément de la ligne 2 à la ligne 3. Voici comment procéder :
.element {
grid-column: 2 / 3;
}En utilisant des lignes de grille nommées, l’idée est que nous pouvons attribuer un nom unique à chaque ligne de la grille au lieu d’utiliser les numéros de ligne par défaut.
.disposition {
/* Avant */
grid-template-columns: 1fr
2fr
1fr;
/* Après */
grid-template-columns: [debut-complet] 1fr
[debut-contenu] 2fr
[fin-contenu] 1fr [fin-complet];
}Il est essentiel de garder à l’esprit que les numéros de ligne sont toujours disponibles pour votre utilisation. Nommer les lignes ne remplace pas les numéros de ligne.
Supposons que nous souhaitions positionner l’élément de la même manière que dans la démonstration précédente, mais en utilisant des lignes de grille nommées.
.element {
grid-column: debut-contenu / fin-contenu;
}Cela semble plus clair, n’est-ce pas ?
Peut-être souhaitons-nous le placer sur l’un des côtés.
.element {
grid-column: debut-complet / fin-contenu;
}Dans la démonstration suivante, vous pouvez activer ou désactiver les numéros de ligne. Essayez par vous-même et observez les résultats.
Si ce n’est pas encore clair, ne vous inquiétez pas. Je vais expliquer le concept d’une autre manière ci-dessous.
Pistes de grille
Dans le CSS grid, nous utilisons le terme « taille de piste », qui désigne la dimension d’une colonne ou d’une ligne. Voici un exemple :
.disposition {
display: grid;
grid-template-columns: 1fr 1fr;
}Les 1fr et 1fr représentent les tailles de piste. Avec des lignes de grille nommées, nous nous concentrons sur le fait de nommer les lignes entourant ces pistes.
N’oubliez pas que nous nommons les lignes de la grille.
Consultez la figure suivante :

Remarquez comment les numéros de ligne entourent les pistes. Nous avons deux pistes, donc trois lignes sont présentes.
Dans cet exemple, nous avons une section latérale et une section principale.
.disposition {
display: grid;
grid-template-columns:
[debut-aside] 200px [fin-aside debut-main] 1fr [fin-main];
}Examinez la figure suivante :

Le nom de ligne doit être écrit avant la taille de la piste. Notez que les valeurs entre crochets peuvent partager plusieurs noms de ligne. Dans notre exemple ci-dessous, la ligne fin-aside est identique à debut-main.
L’un des avantages d’utiliser des lignes nommées de cette manière est que nous pouvons positionner les éléments comme suit :
.aside {
grid-column: debut-aside / fin-aside;
}ou de cette manière :
.aside {
grid-column: aside;
}Lorsque nous définissons le début et la fin d’une ligne comme debut-aside et fin-aside, cela s’appelle la nomination implicite des lignes. Le navigateur les prendra et nous permettra d’utiliser la zone (par exemple : grid-column: aside);
De plus, nous pouvons également…
Comprendre les Lignes de Grille Nommées en CSS
Les lignes de grille nommées en CSS offrent une flexibilité précieuse lors de la création de mises en page. En définissant des noms pour les lignes, on peut facilement gérer la disposition des éléments dans une grille. Cela permet d’améliorer la lisibilité du code et de simplifier les ajustements futurs.
Configuration de la Grille avec des Lignes Nommées
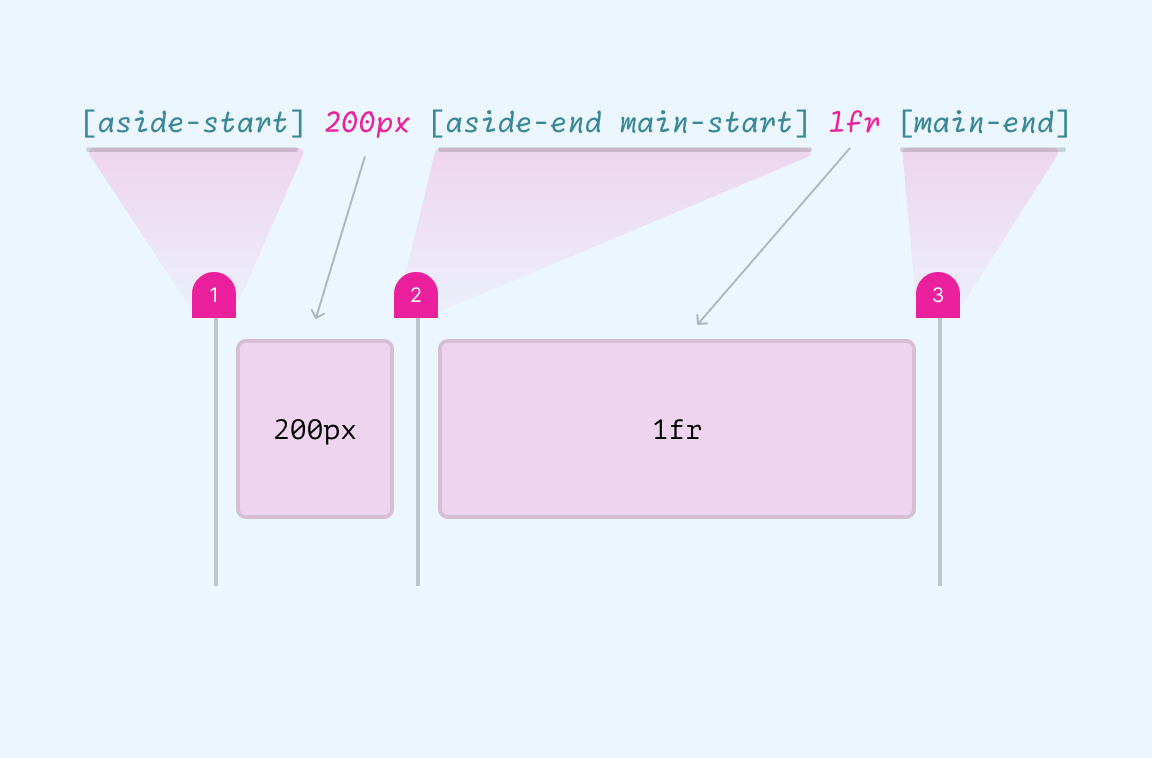
Pour illustrer l’utilisation des lignes nommées, considérons un exemple de configuration de grille. En utilisant des noms personnalisés pour les lignes, nous pouvons créer une structure de grille plus intuitive.
.layout {
display: grid;
grid-template-columns: [aside-start] 200px [aside-end main-start] 1fr [main-end];
grid-template-rows: [aside-start main-start] auto [aside-end main-end footer-start] 40px [footer-end];
}Dans cet exemple, les lignes sont définies avec des noms, ce qui facilite la compréhension de la structure de la grille.
Utilisation des Lignes Nommées
Il n’est pas nécessaire de nommer toutes les lignes de la grille. On peut choisir de nommer uniquement celles qui sont les plus pertinentes pour notre mise en page. Par exemple, nous pouvons nommer uniquement les lignes de la deuxième colonne.
.layout {
grid-template-columns: 1fr [content-start] 2fr [content-end] 1fr;
}Cette approche permet de garder le code propre tout en conservant la fonctionnalité nécessaire.
Mélanger Nombres de Lignes et Noms
Il est également possible de combiner les numéros de lignes et les noms lors de la position des éléments dans la grille. Par exemple, nous pouvons placer un élément de la ligne 1 jusqu’à la ligne nommée « content-end ».
.item {
grid-column: 1 / content-end;
}Cette flexibilité dans l’utilisation des grilles CSS est un atout majeur, permettant de choisir la méthode qui convient le mieux à chaque situation.
Applications Pratiques des Zones de Grille
Inverser la Direction de la Grille
Imaginons que nous ayons un composant de carte et que nous souhaitions inverser la direction de la mise en page. Dans le cas de Flexbox, cela se fait facilement avec flex-direction: row-reverse. Cependant, avec CSS Grid, il faut ajuster la position de chaque élément dans la grille.
Voici un exemple de configuration de carte :
.card {
--cols: 150px 1fr;
display: grid;
grid-template-columns: var(--cols);
}
.card__thumb {
grid-column: 1 / 2;
}
.card__content {
grid-column: 2 / 3;
}Pour inverser la mise en page, nous devons :
- Modifier la définition des colonnes.
- Ajuster la propriété
grid-columnpour chaque élément enfant.
.card--flip {
--cols: 1fr 150px;
}
.card__thumb {
grid-column: 2 / 3;
}
.card__content {
grid-column: 1 / 2;
grid-row: 1;
}Cette méthode permet de créer des mises en page dynamiques et adaptables, offrant ainsi une expérience utilisateur améliorée.
Explorer la nature : Une vie agréable
Un aperçu de la beauté naturelle.
Nous pouvons améliorer notre approche en utilisant des zones de grille nommées. Dans la solution actuelle, il est nécessaire de modifier les numéros de début et de fin de grid-column pour chaque élément enfant.
.card {
display: grid;
grid-template-columns: 150px 1fr;
grid-template-areas: "thumb content";
}
.card__thumb {
grid-area: thumb;
}
.card__content {
grid-area: content;
}
Pour inverser la disposition, il suffit de faire :
.card--flip {
grid-template-columns: 1fr 150px;
grid-template-areas: "content thumb";
}
Il n’est plus nécessaire de se soucier des numéros de ligne. Cela simplifie le travail du designer web qui construit la mise en page.
Essayez la démonstration suivante :

Explorer la nature : Une vie agréable
Un aperçu de la beauté naturelle.
.card {
grid-template-columns: 150px 1fr;
grid-template-areas: "image content";
}
.card-image {
grid-area: image;
}
.card-content {
grid-area: content;
}
Nous ne faisons que changer l’ordre des colonnes et des zones nommées. Qu’est-ce qui est plus facile à modifier, l’utilisation de zones nommées ou de numéros de ligne ?
De plus, nous pouvons également utiliser la propriété abrégée grid-template.
.card--flip {
grid-template: "content image" / 1fr 150px;
}
Le choix d’utiliser l’abrégé ou non vous appartient, mais je préfère la version longue car elle est plus facile à lire.
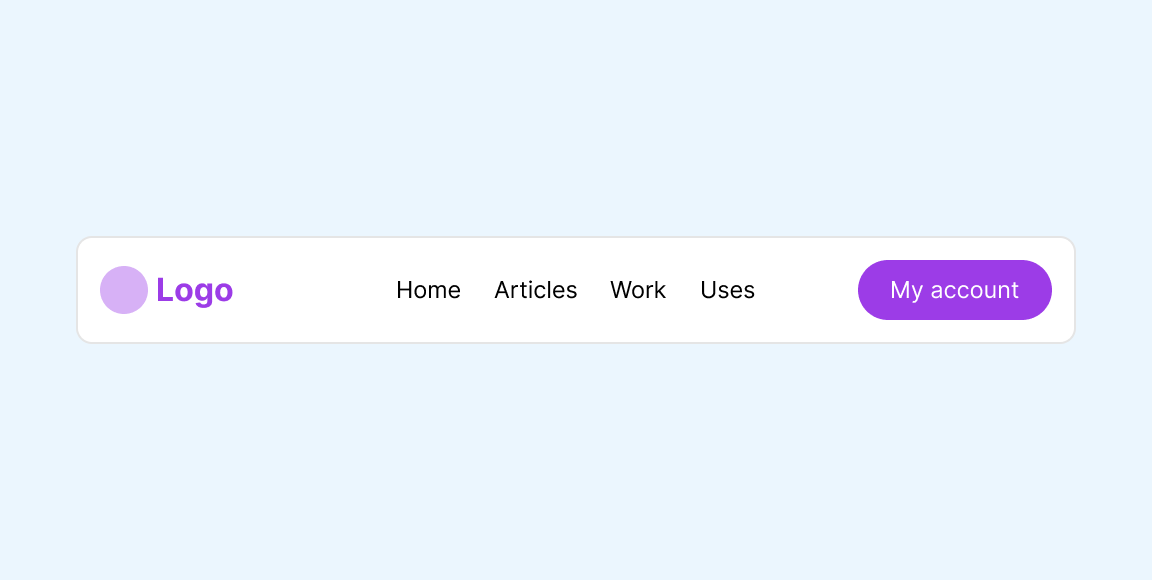
Utilisation des zones de grille dans une mise en page d’en-tête
Dans le design suivant,

En CSS, j’ai créé une grille avec trois colonnes de taille égale.
.header {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Si nous voulons les placer en utilisant des numéros de ligne, cela ressemblera à ceci :
.logo {
grid-column: 1 / 2;
}
.nav {
grid-column: 2 / 3;
}
.actions {
grid-column: 3 / 4;
}
Voici le résultat :
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio placeat, ipsum suscipit reprehenderit nobis iusto omnis vero tempore officia accusantium minima repellendus. Blanditiis voluptatum accusantium ut et architecto ab dolorum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quis nesciunt perspiciatis ratione sapiente est sunt pariatur hic? Accusantium asperiores quam nihil dicta tempora ipsa cum, non cumque a minus facere.
Cela fonctionne bien. Explorons comment rendre cela réactif en utilisant uniquement des zones de grille. Tout d’abord, je dois définir chaque zone de grille pour les éléments enfants.
.header {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "logo nav actions";
}
.logo {
grid-area: logo;
}
.nav {
grid-area: nav;
}
.actions {
grid-area: actions;
}
Voici le résultat. Cela semble…
Optimisation de la mise en page avec CSS Grid
Introduction à CSS Grid
La mise en page d’un site web peut être grandement améliorée grâce à l’utilisation de CSS Grid. Cette méthode permet de créer des structures flexibles et réactives, facilitant ainsi l’adaptation des éléments en fonction de la taille de l’écran. Dans cet article, nous allons explorer comment configurer une mise en page responsive en utilisant des zones de grille.
Configuration de la mise en page par défaut
Pour commencer, définissons la mise en page par défaut. Voici un exemple de code qui illustre comment organiser les éléments principaux :
/* Mise en page par défaut */
.header {
grid-template-areas:
"logo logo actions"
"nav nav nav";
}Cette configuration place le logo et les actions dans la partie supérieure, tandis que la navigation occupe la ligne suivante.
Adaptation pour les écrans moyens
Pour les écrans de taille moyenne, nous pouvons ajuster la disposition comme suit :
@media (min-width: 380px) {
.header {
grid-template-areas:
"logo nav nav"
"logo actions actions";
}
.nav {
justify-self: end;
}
}Ici, le logo est toujours présent, mais la navigation est repositionnée pour s’adapter à l’espace disponible.
Mise en page pour les grands écrans
Pour les écrans plus larges, la configuration peut être modifiée de cette manière :
@media (min-width: 900px) {
.header {
grid-template-areas:
"logo nav actions";
}
}Cette approche permet d’optimiser l’utilisation de l’espace, en alignant tous les éléments sur une seule ligne.
Avantages de l’utilisation des zones de grille
L’utilisation des zones de grille dans CSS offre une clarté remarquable dans la structuration de l’interface utilisateur. Cela permet de visualiser la disposition directement dans le code CSS, rendant le processus de développement plus intuitif.
Démonstration interactive
Pour illustrer ces concepts, une démonstration interactive peut être mise en place. En redimensionnant la fenêtre du navigateur, vous pourrez observer comment la mise en page s’ajuste dynamiquement. Cela met en évidence la flexibilité de CSS Grid et son efficacité pour créer des designs adaptatifs.
Conclusion
CSS Grid est un outil puissant pour les développeurs web souhaitant créer des mises en page réactives et bien structurées. En utilisant des zones de grille, il est possible de concevoir des interfaces utilisateur qui s’adaptent harmonieusement à différentes tailles d’écran, améliorant ainsi l’expérience utilisateur.
Exploration des Dispositions Éditoriales en CSS Grid
Dans cet article, nous allons examiner comment utiliser CSS Grid pour créer des mises en page éditoriales attrayantes et fonctionnelles. Grâce à des exemples pratiques, nous découvrirons comment adapter les dispositions en fonction des différentes tailles d’écran.
Introduction aux Dispositions Flexibles
Les mises en page flexibles sont essentielles pour offrir une expérience utilisateur optimale sur divers appareils. En utilisant la propriété grid-template-areas, il est possible de définir des zones spécifiques pour le contenu, ce qui facilite la gestion de la disposition.
Pour illustrer cela, nous allons explorer plusieurs options de mise en page. En changeant simplement la définition de grid-template-areas, nous pouvons voir comment la disposition s’adapte.
Exemple de Mise en Page Éditoriale : Option 1
Dans cet exemple, nous avons une structure qui inclut un titre, un texte descriptif et une image. En utilisant CSS Grid, nous pouvons facilement organiser ces éléments et les ajuster en fonction de la taille de l’écran.
.section {
display: grid;
grid-template-areas:
". title title"
"thumb content content";
gap: 1rem;
}Notez que le « point » représente un espace vide à gauche du titre, connu sous le nom de token de cellule nulle, qui fait partie des spécifications CSS Grid.
Recette de Shawarma avec Pain Fait Maison
Découvrez les saveurs exquises de la cuisine du Moyen-Orient avec notre recette détaillée de Shawarma, accompagnée de pain fait maison. Que vous ayez envie d’un repas copieux ou que vous planifiez une réunion entre amis, ce plat saura ravir vos convives.
La combinaison de viande marinée tendre enveloppée dans un pain fait maison moelleux, agrémentée de légumes frais et d’une sauce acidulée, est tout simplement irrésistible.

Exemple de Mise en Page Éditoriale : Option 2
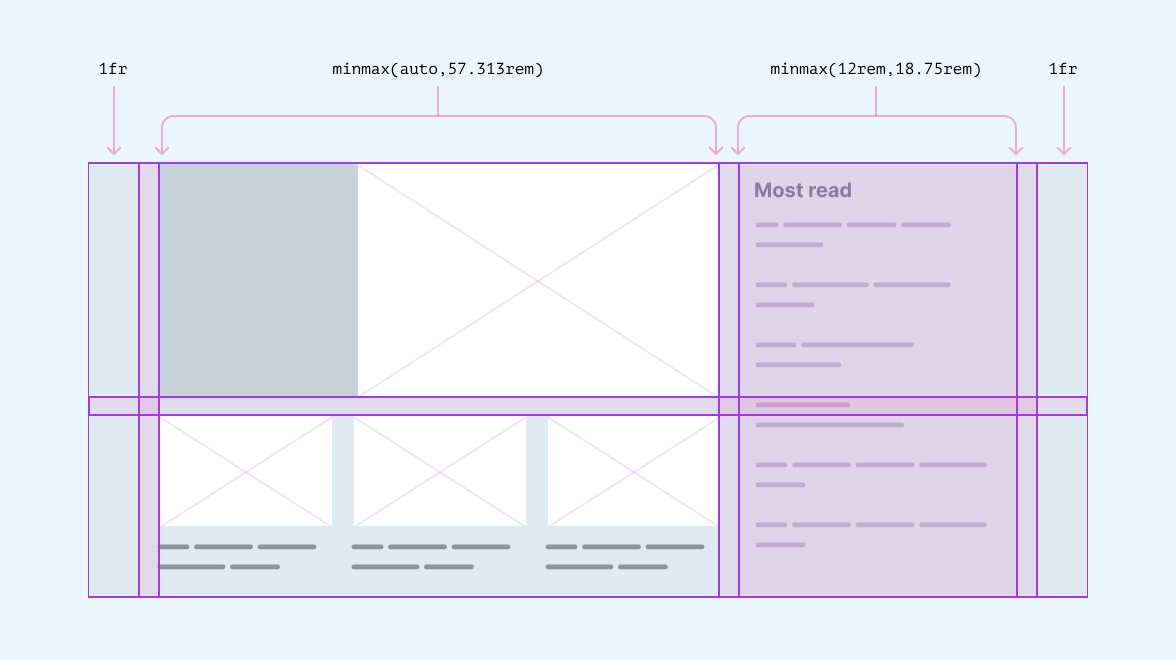
En analysant le site time.com, nous pouvons observer l’utilisation des zones CSS Grid pour gérer la disposition des sections. Cet exemple met en lumière comment les éléments peuvent être organisés de manière efficace.
Voici une représentation de la mise en page :

.featured-section {
display: grid;
grid-template-areas:
". feature most-read ."
". secondary most-read .";
grid-template-columns: 1fr minmax(auto, 57.313rem) minmax(12rem, 18.75rem) 1fr;
grid-template-rows: minmax(auto, 25rem) 1fr;
}Pour se concentrer sur l’implémentation de la mise en page principale, les démonstrations suivantes se concentreront uniquement sur la structure de base, sans entrer dans les détails des composants internes.
Points à Surveiller
- Il y a une colonne vide au début et à la fin de la grille, servant de marge de chaque côté.
- Le choix d’utiliser
minmax()pour les colonnes et les lignes est intéressant, bien que la mise en page passe rapidement à un design mobile. - Il n’est pas nécessaire de définir
grid-template-rowscar cela peut être géré dans la définition des zones de la grille.
Création d’une Grille Réactive
Maintenant que nous avons établi la structure de base, voyons comment rendre la section réactive en modifiant les définitions des colonnes et des zones.
.featured-section {
display: grid;
grid-template-columns: 32px 1fr 32px;
grid-template-areas:
". feature ."
". secondary ."
". most-read .";
gap: 1rem;
@media (min-width: 500px) {
grid-template-columns: 32px minmax(auto, 57.313rem) minmax(90px, 130px) 32px;
grid-template-areas:
". feature feature ."
". secondary most-read .";
}
@media (min-width: 900px) {
grid-template-columns: 32px 1fr 32px;
grid-template-areas:
". feature ."
". secondary ."
". most-read .";
}
}En ajustant ces paramètres, nous pouvons créer une mise en page qui s’adapte parfaitement aux différents appareils, garantissant ainsi une expérience utilisateur fluide et agréable.
Exploration de l’application Threads : Une approche innovante du CSS
En examinant la manière dont le CSS est structuré dans l’application Threads de Meta, j’ai découvert une utilisation fascinante de la grille CSS.
Structure de la grille dans Threads
.post {
display: grid;
grid-template-columns: 48px minmax(0, 1fr);
grid-template-rows: 21px 19px max-content max-content;
}
Pour la première fois, j’essaie Threads. C’est vraiment intéressant !
Pour positionner un élément dans la grille, l’équipe a utilisé des numéros de ligne. Voici un exemple :
.postBody {
grid-column-start: 2;
grid-row-start: 2;
grid-row-end: span 3;
}Le composant de publication présente plusieurs variations. L’utilisation de grid-template-areas permet de définir chacune d’elles, ce qui me semble plus simple.
Définir des zones de grille en CSS
Voici comment procéder :
.post {
/* Autres styles */
grid-template-areas:
"avatar header"
"avatar body"
". body"
". footer";
}
.post--reply {
grid-template-rows: 40px max-content max-content;
grid-template-areas:
"avatar header"
"body body"
"body body"
"footer footer";
}
.post--nested {
grid-template-areas:
"avatar header"
"avatar body"
"line body"
"footer footer";
}Expérimentez avec ces variations dans la démo interactive ci-dessous.

Pour la première fois, j’essaie Threads. C’est vraiment intéressant !
Gestion des éléments superposés avec les zones de grille
En utilisant grid-template-areas, il est possible de disposer des éléments en formes rectangulaires. Prenons l’exemple suivant :
.layout {
display: grid;
grid-template-columns: 1fr 1fr fr;
grid-template-areas:
"card tag tag"
"title title card";
}Dans cet exemple, j’ai utilisé card deux fois. Cela n’est pas valide et perturbera la grille. Les valeurs doivent correspondre à une forme rectangulaire.
Voici une illustration pour clarifier ce que j’entends par forme rectangulaire.

Que faire alors ? Nous pouvons définir un nouveau nom de zone et l’utiliser pour positionner à la fois la colonne et la ligne de l’élément souhaité.
Voici un exemple avec un composant de carte :

Boulangerie
Pain au thym avec fromage et olives

Pain au thym avec fromage et olives
# Fromage et Olives
## Pâtisserie
Nous pouvons superposer le titre et l’étiquette sur l’image en utilisant `grid-template-areas`, comme illustré dans l’exemple suivant.
« `css
.card {
display: grid;
grid-template-columns: auto auto 1fr;
grid-template-rows: auto auto;
grid-template-areas:
« thumb-1 tag »
« title thumb-2 »;
}
« `
Remarquez comment j’ai défini `thumb-1` et `thumb-2`. Je peux les utiliser avec `grid-area`.
« `css
.thumb {
grid-column: thumb-1 / thumb-2;
grid-row: thumb-1 / thumb-2;
}
« `
J’ai placé à la fois le titre et l’étiquette dans leurs zones respectives tout en veillant à ce qu’ils soient correctement alignés.
« `css
.tag {
grid-area: tag;
align-self: start;
justify-self: end;
}
.title {
grid-area: title;
align-self: end;
}
« `
Gardez à l’esprit que vous devrez gérer l’ordre de superposition des éléments enfants si nécessaire. Dans mon cas, l’ordre source a déjà résolu ce problème pour moi.
Voici la démonstration finale :

*Pâtisserie*
*Pain au thym avec fromage et olives*
Les exemples précédents étaient inspirés de la page des mises en page en cascade d’Oddbird.
## Mises en page conditionnelles avec CSS :has()
Nous pouvons porter les zones de grille à un niveau supérieur en les combinant avec le sélecteur CSS `:has()`. Par exemple, nous pouvons modifier une mise en page en fonction de la présence d’un élément.
Dans cet exemple, je change la mise en page d’un élément `
Voici le CSS de base :
« `css
figure {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: « img img img »;
gap: 0.5rem;
}
img {
grid-area: img;
}
figcaption {
grid-area: caption;
}
« `
### Pain au thym avec fromage et olives
Découvrez comment préparer ce délicieux pain fait maison en quelques étapes simples. Idéal pour les trempettes ou les sandwiches.
« `html

« `
« `css
.card:has(figcaption) {
grid-template-areas:
« img img caption »
« img img . »;
}
« `
Souhaitez-vous en savoir plus ? J’ai rédigé un guide interactif complet sur CSS :has. Vous pouvez également consulter mon article sur le CSS conditionnel avec :has et :nth-last-child.
## Support multilingue (LTR/RTL)
Il est important de noter que CSS Grid ajustera la mise en page en fonction de la direction de la page (LTR ou RTL). Cela signifie que les zones de grille nommées suivront également la direction de la page.
Activez la case à cocher « RTL » dans la démonstration pour voir comment la mise en page sera inversée.
Pour en savoir plus sur l’écriture de CSS pour les mises en page RTL, j’ai rédigé un guide complet sur ce sujet intitulé « RTL Styling 101 ».
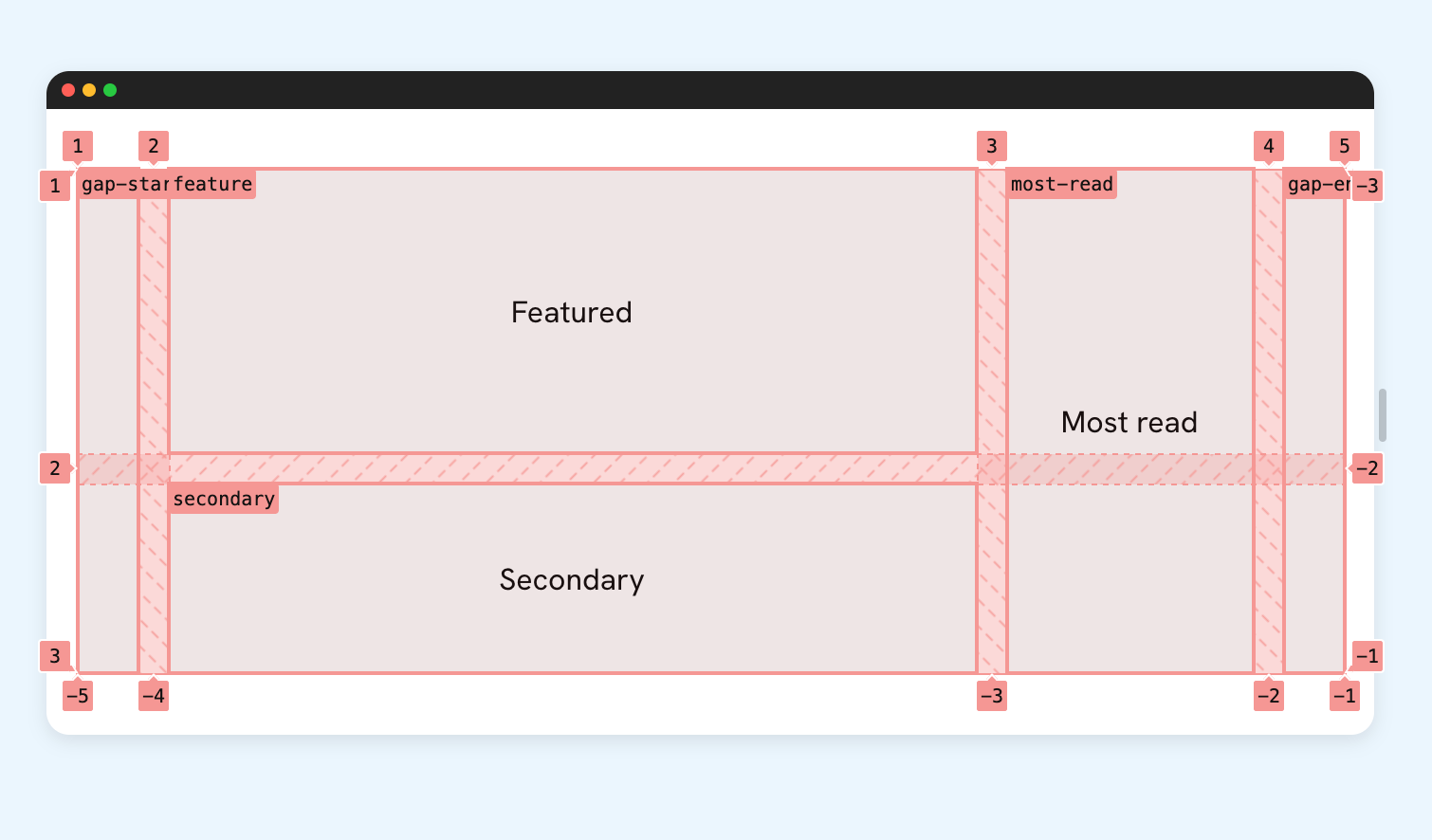
Tous les principaux navigateurs disposent de bons outils pour les zones de grille (Chrome, Safari et Firefox). Voici un aperçu de chaque navigateur :
### Chrome
– Je n’apprécie pas particulièrement qu’il place le nom de la zone dans le coin supérieur gauche. Cela provoque des chevauchements.
– Je ne suis pas sûr de la superposition de couleur. Cela a modifié l’apparence de mon design.

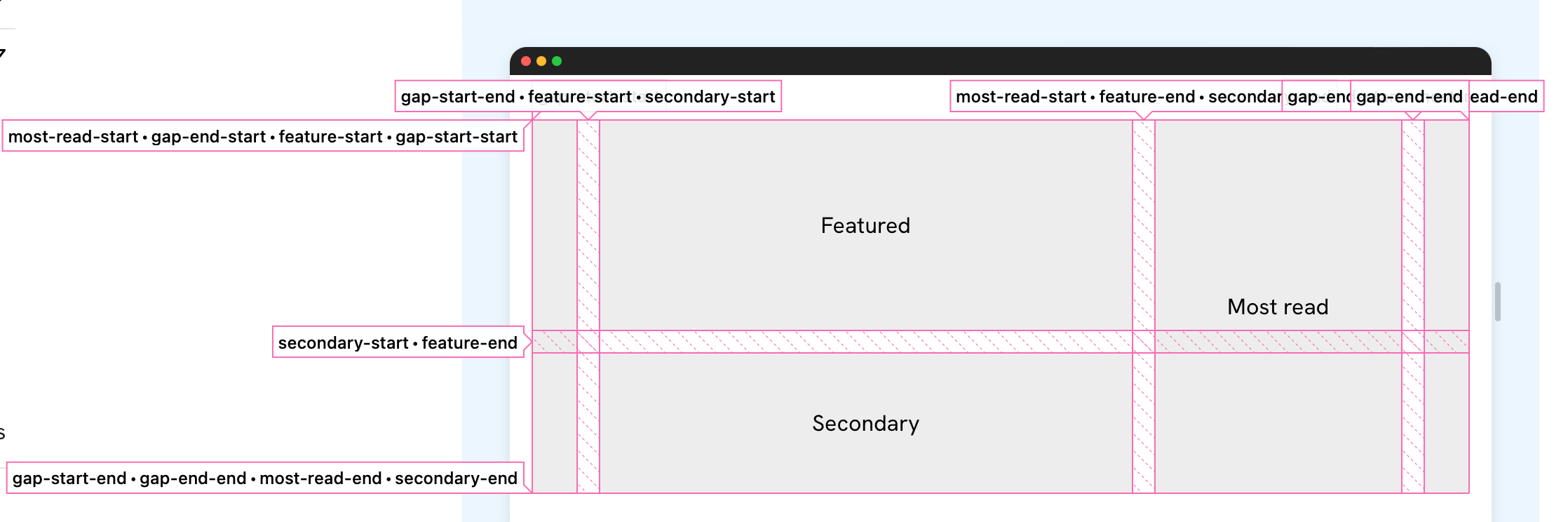
### Safari
– Les contours roses aident à délimiter clairement les éléments.
– J’apprécie la façon dont Safari nous permet de voir les noms des lignes.

Voici comment Safari affiche les noms de lignes.

Bien que cela soit utile, la présentation pourrait bénéficier de quelques améliorations, comme empiler les lignes au lieu de les afficher côte à côte.
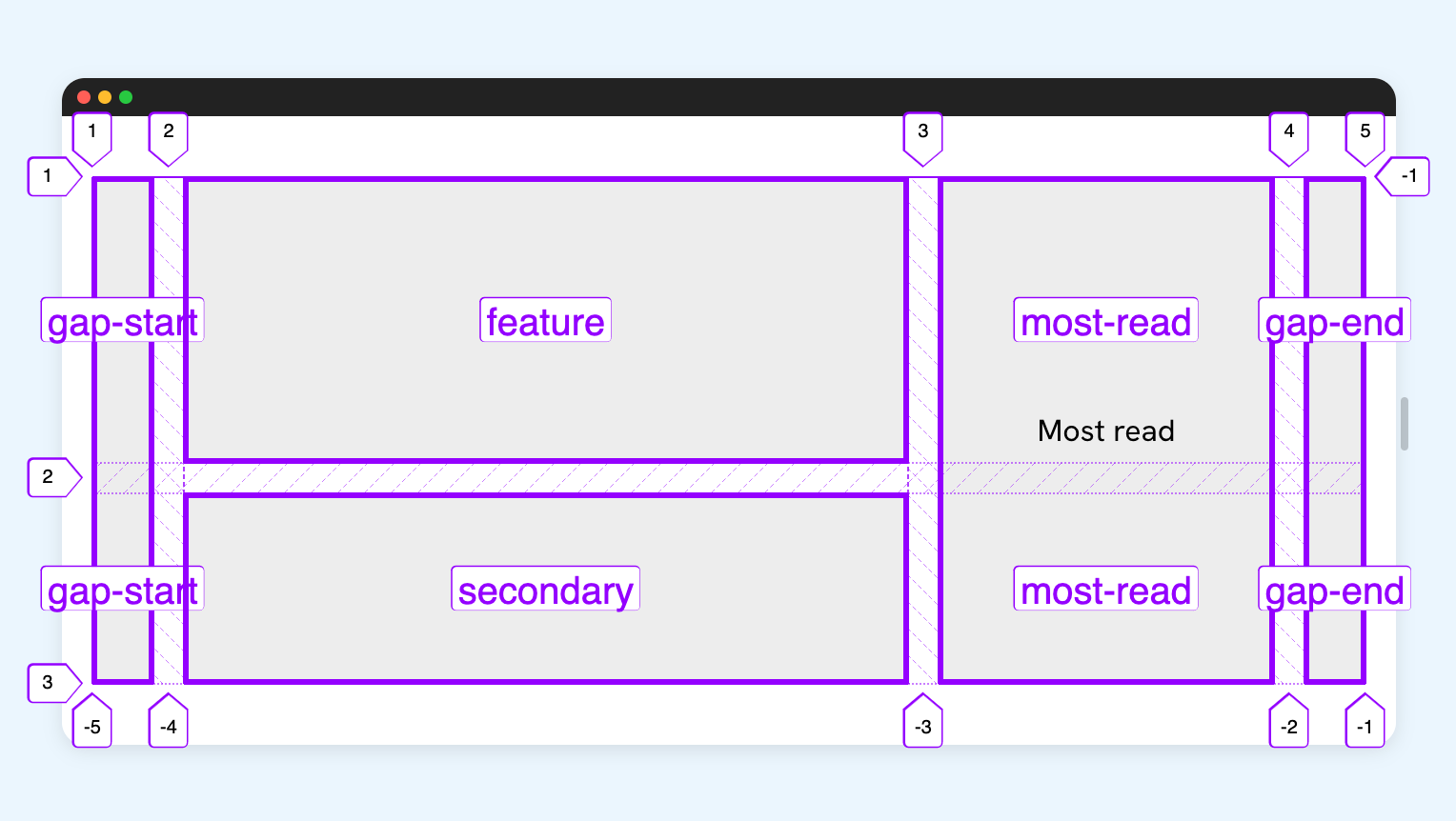
Firefox
- Les noms de zones sont plus explicites que ceux de Chrome et Safari.
- J’apprécie qu’il propose une liste de saisie semi-automatique lors de la saisie d’un nom de zone avec les indentations personnalisées (
*-startou*-end).

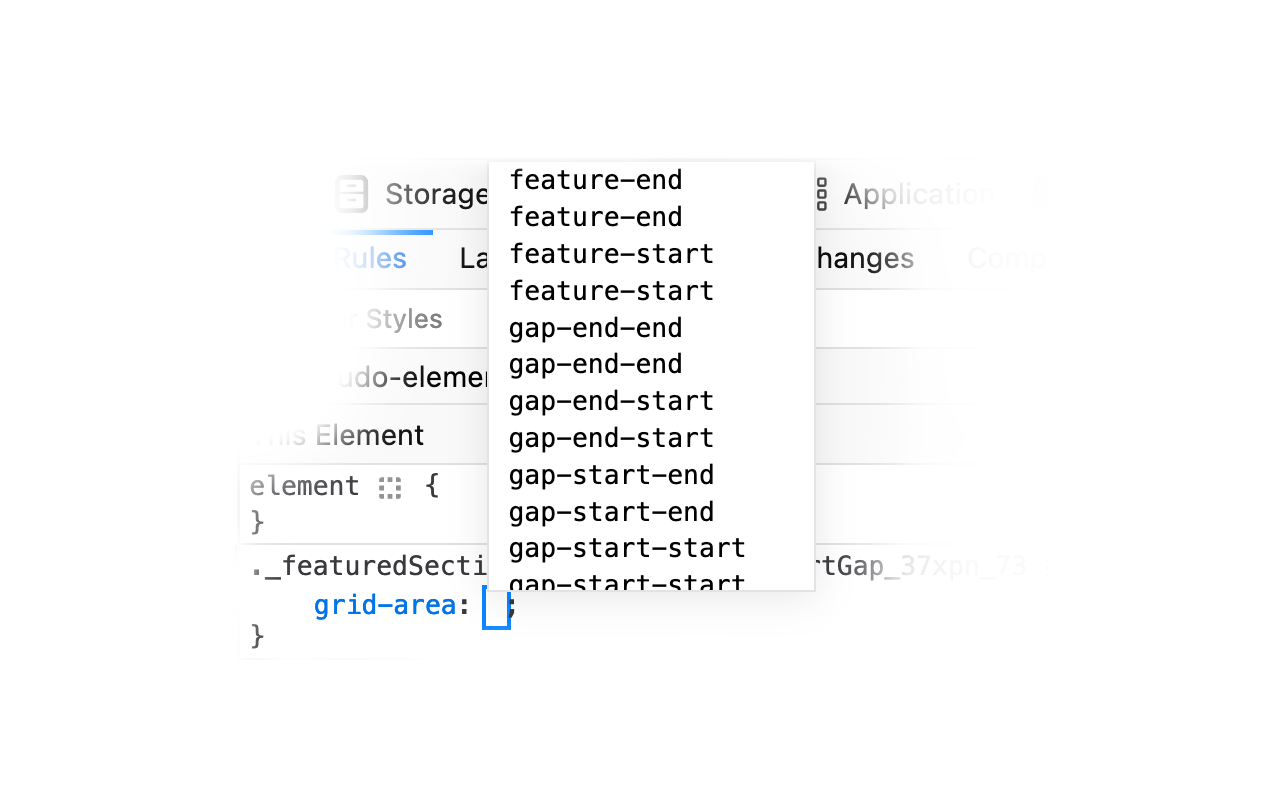
Lors de la modification de la propriété grid-area pour un élément enfant, Firefox affiche une liste de tous les noms de lignes possibles.

C’est une fonctionnalité que j’apprécie beaucoup dans Firefox.
Conclusion
Utiliser des zones de grille est une excellente méthode pour visualiser la mise en page de la grille en CSS. Cela peut être particulièrement utile pour les membres d’une équipe qui doivent modifier une mise en page. J’espère que cet article vous a été bénéfique.
Ressources
- CSS Grid Layout Module Level 2 : J’ai utilisé cela comme référence, bien que l’explication des lignes de grille nommées n’ait pas été très utile.
- Nommage de vos lignes de grille CSS : J’ai trouvé cet article utile car j’avais du mal à comprendre le fonctionnement des lignes nommées.
Général
Anker SOLIX dévoile la Solarbank 2 AC : la nouvelle ère du stockage d’énergie ultra-compatible !
Découvrez le Solarbank 2 AC, une véritable révolution dans le domaine de l’énergie solaire ! Grâce à ses batteries au phosphate de fer lithium, ce système s’adapte parfaitement à vos besoins. Avec une puissance impressionnante de 2400 watts et la possibilité d’ajouter jusqu’à cinq batteries supplémentaires, il assure un stockage optimal. Sa compatibilité avec le compteur Anker SOLIX Smart favorise une gestion intelligente de votre consommation énergétique. Ne ratez pas l’offre spéciale « early bird », disponible dès maintenant pour seulement 999 euros ! Saisissez cette chance unique !

Le Solarbank 2 AC : Une Révolution dans le Stockage Énergétique
Batteries au Lithium Fer Phosphate
Le Solarbank 2 AC se démarque par l’utilisation de batteries au lithium fer phosphate (LFP), reconnues pour leur sécurité et leur efficacité. Ce modèle est particulièrement innovant grâce à son système de couplage alternatif, qui lui permet de s’adapter facilement à divers systèmes solaires déjà en place.Que ce soit pour des installations sur toiture, des systèmes solaires compacts pour balcons ou d’autres configurations réduites, il peut fonctionner avec un micro-onduleur de 800 Watts.
Capacité et flexibilité Énergétique
Avec une capacité maximale d’injection dans le réseau domestique atteignant 1200 watts,le Solarbank 2 AC peut être associé à deux régulateurs solaires MPPT. Cela ouvre la possibilité d’ajouter jusqu’à 1200 watts supplémentaires via des panneaux solaires additionnels, portant ainsi la puissance totale à un impressionnant 2400 watts. Pour les utilisateurs nécessitant davantage de stockage énergétique, il est possible d’intégrer jusqu’à cinq batteries supplémentaires de 1,6 kilowattheure chacune, augmentant la capacité totale à 9,6 kilowattheures.
Intégration dans un Écosystème Intelligent
Le Solarbank 2 AC s’intègre parfaitement dans un écosystème énergétique intelligent grâce à sa compatibilité avec le compteur Anker SOLIX Smart et les prises intelligentes proposées par Anker. cette fonctionnalité permet une gestion optimisée de la consommation électrique tout en réduisant les pertes énergétiques inutiles. De plus, Anker SOLIX prévoit d’étendre cette compatibilité aux dispositifs Shelly.
Durabilité et Résistance aux Intempéries
Anker SOLIX met également l’accent sur la longévité du Solarbank 2 AC. Conçu pour supporter au moins 6000 cycles de charge, cet appareil a une durée de vie estimée dépassant quinze ans. Il est accompagné d’une garantie fabricant décennale et possède une certification IP65 qui assure sa résistance face aux intempéries tout en étant capable de fonctionner dans des températures variant entre -20 °C et +55 °C.
Disponibilité et Offres Promotionnelles
Le solarbank 2 AC est disponible sur le site officiel d’Anker SOLIX ainsi que sur Amazon au prix standard de 1299 euros. Cependant, une offre promotionnelle « early bird » sera active du 20 janvier au 23 février 2025, permettant aux acheteurs intéressés d’acquérir cet appareil dès 999 euros ! Cette promotion inclut également un compteur Anker SOLIX Smart offert pour chaque commande passée durant cette période spéciale.
le Solarbank 2 AC représente une avancée significative dans le domaine du stockage énergétique domestique grâce à ses caractéristiques techniques avancées et son engagement envers la durabilité environnementale.
Technologie
Ne manquez pas cette offre incroyable : le Air Fryer Moulinex Easy Fry Max à -42% sur Amazon !
Les soldes d’hiver sont là ! Ne ratez pas l’incroyable offre d’Amazon sur le Moulinex Easy Fry Max, à seulement 69 euros au lieu de 119 euros, soit une réduction sensationnelle de -42% ! Avec sa capacité généreuse de 5 L, cette friteuse sans huile est idéale pour régaler jusqu’à 6 convives. Grâce à ses 10 programmes de cuisson et son interface tactile intuitive, préparez des plats sains et savoureux en un clin d’œil. Dépêchez-vous, les stocks s’épuisent vite et cette offre est limitée dans le temps !

Technologie
Les soldes d’hiver sont en cours, et Amazon en profite pour offrir des promotions intéressantes, notamment sur les friteuses à air. Actuellement, le Moulinex Easy Fry Max est proposé à un prix attractif de 69 euros au lieu de 119 euros, ce qui représente une réduction immédiate de 42 %. C’est une occasion parfaite pour acquérir une friteuse sans huile XL d’une capacité généreuse de 5 L, idéale pour préparer des repas pour jusqu’à six personnes à un tarif très compétitif.
Étant donné que cette offre est limitée dans le temps,il est conseillé d’agir rapidement si vous souhaitez en bénéficier. De plus, avec un tel prix, les stocks pourraient s’épuiser rapidement. Ce modèle se classe parmi les meilleures ventes sur Amazon avec plus de 1000 unités écoulées le mois dernier.
Profitez des offres sur Amazon
Amazon propose également la livraison gratuite et rapide pour cet article qui bénéficie d’une garantie de deux ans. En outre, il existe une option de paiement échelonné en quatre fois sans frais sur ce modèle. Enfin, sachez que vous avez la possibilité de changer d’avis et retourner le produit gratuitement dans un délai de 30 jours afin d’obtenir un remboursement intégral.
Moulinex Easy Fry Max : cuisinez sainement pour toute la famille
Le moulinex Easy Fry Max fonctionne comme un four à air chaud permettant la préparation de plats savoureux tout en utilisant peu ou pas du tout d’huile. En plus des frites croustillantes qu’il réalise parfaitement, cet appareil se révèle très polyvalent et peut cuisiner une multitude d’autres recettes.
avec ses dix programmes prédéfinis adaptés à divers ingrédients tels que poulet,steak,poisson ou légumes ainsi que des options pour bacon et desserts comme les pizzas ,cet appareil répond aux besoins variés des familles modernes. De plus, Moulinex met à disposition un livre numérique rempli de recettes accessible via QR Code afin que vous puissiez facilement trouver l’inspiration culinaire lorsque nécessaire.
Sa capacité généreuse permet non seulement la préparation rapide mais aussi économique : jusqu’à 70 % moins énergivore et presque deux fois plus rapide qu’un four traditionnel ! Son interface intuitive avec écran tactile facilite son utilisation quotidienne.
en outre, le panier antiadhésif compatible lave-vaisselle simplifie grandement l’entretien après chaque utilisation. N’oubliez pas qu’il s’agit là encore d’une offre temporaire ; ne tardez donc pas si vous souhaitez profiter du meilleur prix possible sur cette friteuse innovante !
Pour accéder à cette remise exceptionnelle :
Technologie
TikTok revient en force aux États-Unis, mais pas sur l’App Store !
Le suspense autour de TikTok est à son comble ! En avril 2024, le Congrès américain a voté une loi obligeant l’application à changer de propriétaire avant le 19 janvier. Les utilisateurs ont anxieusement attendu la décision finale. Bien que TikTok ait brièvement cessé ses activités, elle est revenue en ligne, mais absente de l’App Store. Apple justifie cette décision par des obligations légales. Cependant, les utilisateurs peuvent toujours accéder à leur compte… sans mises à jour. L’avenir de TikTok pourrait prendre un tournant décisif avec les promesses du nouveau président.

Technologie
En avril 2024, le Congrès américain a adopté une législation obligeant TikTok à trouver un nouvel acquéreur, ByteDance étant accusé d’activités d’espionnage. Les utilisateurs de l’submission aux États-Unis ont donc attendu avec impatience le week-end précédent la date limite du 19 janvier pour savoir si TikTok serait interdit dans le pays.
Bien que TikTok n’ait pas réussi à dénicher un repreneur avant cette échéance, l’application a temporairement suspendu ses activités… mais seulement pour quelques heures. le réseau social est désormais de retour en ligne, mais il n’est plus accessible sur l’App Store.
Retour de TikTok : Une Absence Persistante sur l’App Store
Apple a expliqué sa décision de retirer TikTok de son App store par un communiqué officiel. « Apple doit respecter les lois en vigueur dans les régions où elle opère. Selon la loi Protecting Americans from Foreign Adversary Controlled Applications act, les applications développées par ByteDance ltd., y compris TikTok et ses filiales comme CapCut et Lemon8, ne pourront plus être téléchargées ou mises à jour sur l’App Store pour les utilisateurs américains après le 19 janvier 2025 », précise la société.
Il est crucial de souligner que les utilisateurs américains ayant déjà installé TikTok peuvent toujours accéder au service. Cependant, ils ne recevront plus aucune mise à jour future de l’application. L’avenir du réseau social pourrait dépendre des décisions du nouveau président des États-Unis.
DÉCLARATION DE TIKTOK :
>
En collaboration avec nos partenaires techniques, nous travaillons activement à rétablir notre service. Nous remercions le président Trump pour avoir clarifié la situation et rassuré nos partenaires qu’ils ne subiront aucune sanction en continuant d’offrir TikTok aux plus de 170 millions d’utilisateurs…
Le successeur de Joe Biden sera investi comme président ce lundi 20 janvier et prévoit d’émettre un décret afin d’accorder un délai supplémentaire à TikTok pour trouver un acquéreur potentiel.Donald Trump propose même que les États-Unis détiennent une participation significative dans cette application.
« Je souhaite que les États-Unis possèdent une part importante dans une coentreprise avec cet outil numérique afin que nous puissions préserver son intégrité tout en lui permettant d’évoluer […]. Ainsi,notre pays détiendrait la moitié des parts dans une coentreprise établie entre nous et tout acheteur sélectionné »,a déclaré Donald Trump.
L’avenir immédiat de TikTok pourrait donc connaître des évolutions majeures très prochainement. Il convient également de noter qu’une rumeur circulait selon laquelle Elon Musk envisagerait d’acquérir des parts dans la plateforme,mais celle-ci a été rapidement démentie par un porte-parole officiel.
-

 Business1 an ago
Business1 an agoComment lutter efficacement contre le financement du terrorisme au Nigeria : le point de vue du directeur de la NFIU
-

 Général1 an ago
Général1 an agoX (anciennement Twitter) permet enfin de trier les réponses sur iPhone !
-

 Technologie1 an ago
Technologie1 an agoTikTok revient en force aux États-Unis, mais pas sur l’App Store !
-

 Général1 an ago
Général1 an agoAnker SOLIX dévoile la Solarbank 2 AC : la nouvelle ère du stockage d’énergie ultra-compatible !
-

 Général1 an ago
Général1 an agoLa Gazelle de Val (405) : La Star Incontournable du Quinté d’Aujourd’hui !
-

 Sport1 an ago
Sport1 an agoSaisissez les opportunités en or ce lundi 20 janvier 2025 !
-

 Business1 an ago
Business1 an agoUne formidable nouvelle pour les conducteurs de voitures électriques !
-

 Science et nature1 an ago
Science et nature1 an agoLes meilleures offres du MacBook Pro ce mois-ci !